泠水榭
泠泠七弦上,靜聽松風寒。古調雖自愛,今人多不彈。
頂部標題列表<~不知道大家有沒有看懂@@
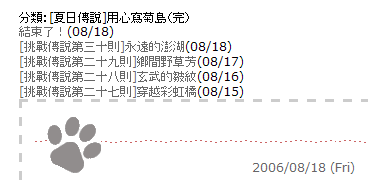
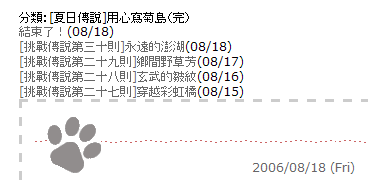
就是在每頁文章列表上方會有一個本頁文章標題的導覽。
像是這樣:

以前紫筠曾找到語法,不過套上去後總是會有問題,所以乾脆參考了變數表,自己寫了一個。
這是基本的語法,如果需要加上圖片及CSS方面的美化,就請各位朋友發揮巧思囉!
就是在每頁文章列表上方會有一個本頁文章標題的導覽。
像是這樣:

以前紫筠曾找到語法,不過套上去後總是會有問題,所以乾脆參考了變數表,自己寫了一個。
這是基本的語法,如果需要加上圖片及CSS方面的美化,就請各位朋友發揮巧思囉!
一、插入語法
請將以下語法加在<!--entry-->之前:
<div class="TitleList_Box">其中各部份已加上標籤說明,大家可以試著作些變化。
<div class="TitleList_Title">
<!--標題部份-->
<!--if_page--><!--if_not_toppage-->本頁文章<!--/if_not_toppage--><!--/if_page-->
<!--if_category-->分類:<!--$g_page_title--><!--/if_category-->
<!--if_date-->文章彙集:<!--$g_page_title--><!--/if_date-->
<!--if_search-->搜尋結果:<!--$g_search_comment--><!--/if_search-->
<!--if_toppage-->最新文章<!--/if_toppage-->
</div>
<div class="TitleList_Text"><!--entry-->
<!--首頁文章-->
<!--if_toppage--><a href="<!--$entry_link-->"><!--$plugin_entry_title--></a>(
<!--$plugin_entry_mon-->/<!--$plugin_entry_day-->)<br /><!--/if_toppage-->
<!--分頁文章-->
<!--if_page--><!--if_not_toppage--><a href="<!--$entry_link-->"><!--$plugin_entry_title--></a>(
<!--$plugin_entry_mon-->/<!--$plugin_entry_day-->)<br /><!--/if_not_toppage--><!--/if_page-->
<!--分類文章-->
<!--if_category--><a href="<!--$entry_link-->"><!--$plugin_entry_title--></a>(
<!--$plugin_entry_mon-->/<!--$plugin_entry_day-->)<br /><!--/if_category-->
<!--搜尋結果-->
<!--if_search--><a href="<!--$entry_link-->"><!--$plugin_entry_title--></a>(
<!--$plugin_entry_mon-->/<!--$plugin_entry_day-->)<br /><!--/if_search-->
<!--日期文章-->
<!--if_date--><a href="<!--$entry_link-->"><!--$plugin_entry_title--></a>(
<!--$plugin_entry_mon-->/<!--$plugin_entry_day-->)<br /><!--/if_date-->
<!--/entry--></div>
<!--分頁-->
<!--if_not_entry-->
<div class="pagelink">
<!--if_prev_page--><a href="<!--$pagelink_prev_link-->"><<</a><!--/if_prev_page-->
<!--pagelink_10--> [<!--$pagelink_10_link-->]<!--/pagelink_10-->
<!--if_next_page--><a href="<!--$pagelink_next_link-->">>></a> <!--/if_next_page--></div> <!--/if_not_entry-->
</div>
二、修改CSS
請在CSS中加入
.TitleList_Box {整個列表區的樣式}註:CSS方面可參考各版面文章區的樣式,可以使整體比較搭調。
.TitleList_Title{列表標題的樣式}
.TitleList_Text{列表文章的樣式}
.pagelink{分頁連結樣式}
TitleList_Box可參考EntryInnerBlock
TitleList_Title可參考EntryTitle
TitleList_Text可參考EntryTextBox
pagelink可參考PageLinkBlock
三、其他小變化
如果想讓頂部列表的文章連結,不是直接進入內文,而是連到此頁文章的摘要:
一、把上方語法中所有的<!--$entry_link-->替換成#<!--$entry_no-->
二、找到樣式中文章區的文章標題連結
如:<a href="<!--$entry_link-->"><!--$entry_title--></a>
替換成:<a href="<!--$entry_link-->" id="<!--$entry_no-->"><!--$entry_title--></a>
四、後記
在此附上忍者Blog的樣式變數表供大家參考
本篇寫得比較匆忙,可能不盡詳細。
如有錯誤,還請大家指教@@
PR

