如何套用版面
難度:低
請先點選邊欄的
デザイン設定中的
テンプレートの追加/検索

一、從預覽圖尋找自己喜歡的樣式
二、按プレビュー預覽
三、按ダウンロードページへ進入詳細頁面
(翻譯請見下圖)

四、進入詳細頁面後,按
ダウンロード即可加入預備區。

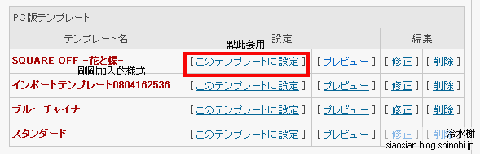
五、自動回到樣式管理的版模,在預備樣式區找到剛剛加入的樣式,即可套用。

六、回到自己的網誌,觀看套用成果,如需修改,請參照樣式管理介面翻譯,點修改即可。
中文化樣式
難度:易
注意,邊欄的中文化請參考外掛教學
而繼續閱讀的文字請到左邊ブログ詳細設定中修改デフォルトの「つづきを読む」文言
一、請按上方快速連結區裡面
ブログ外観の編集的
テンプレート設定/編集

二、進入樣式管理,請在您要修改的樣式的左邊按
[修正]

三、進入樣式小幫手,請複製右上方的HTML原始碼到文字編輯工具(如:記事本)

四、請參考
小倩的
FC2樣版HTML中文化教學把原始碼裡面的日文字中文化。

五、把修改好的原始碼貼回原來的位置
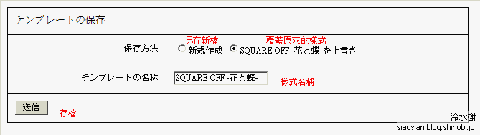
六、按小幫手上方左邊第二個按鈕

七、在跳出的視窗按送出,即可保存
 匯入樣式
匯入樣式
難度:高(熟悉HTML語法者佳)
此處以FC2 Blog為例,套用時請「
注意版權」!
一、先到FC2 Blog的管理介面找到想要匯入的版面
二、點選[ 編集 ]
三、複製樣板的HTML原始碼,和CSS原始碼

四、修改HTML原始碼裡面的:
lang="ja" 替換成 lang="zh-TW" <~您網站的語言
charset=EUC-JP" 替換成 charset=UTF-8"
五、修改CSS原始碼裡面的:
@charset "EUC-JP"; (通常在第一行) 替換成 @charset "UTF-8";
六、找到左邊選單的
デザイン設定的
テンプレートインポート
七、將修改好的原始碼,貼入相對應的欄位:

八、回到管理樣式的介面,預備區出現了「インポートテンプレートxxxxxxxxxx」的樣式。
請先點預覽後,再修改一些細節部份。
後記
雖然忍者Blog的樣式遠不及FC2的多,但也有些不錯的。
而對HTML語法比較了解的朋友,可以嘗試匯入功能,變數雖已自動轉換,但還是有小部份不大相同,所以還是要手動修改。
在此附上忍者Blog官方的版面參數,供大家參考:
目次:http://blog.shinobi.jp/Tag/
區塊構造、條件變數、普通變數列表:http://blog.shinobi.jp/Tag/TagIndex/
最後,祝福大家都能有美麗的版面
 <<隱藏追記
<<隱藏追記



